Как создать векторные солнечные лучи в Adobe Illustrator. Создание фона из лучей Радиальные лучи для фотошопа
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы. Может быть, была некая связь между двумя этими особенностями американской культуры - между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, имеет место в изысканной литературе привилегированных классов. О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист - вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков - в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, - отмечает Карл Брайден бо, - он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
Теперь мне надо создать луч - фигуру треугольник с углом 20°. И тут мы сталкиваемся с проблемой - в Photoshop нет инструмента, позволяющего создать угол заданного размера. Повернуть объект на заданный угол можно, а вот создать фигуру с определённым углом, те же 20°, нельзя. Поэтому будем искать обходные пути.
Берём инструмент "Прямоугольник" (Rectangle Tool), на панели параметров переключаемся на режим "Фигура" (Shape). Цвет заливки не важен. Создаём фигуру прямоугольник таким образом, чтобы один его угол располагался точно на перекрестье направляющих, а сам прямоугольник выходил за габариты холста:
На панели параметров переключаем режим пересечения контуров в "Область пересечения фигур:

Создаём ещё один такой же прямоугольник, не копируем старый, а именно создаём. Нажимаем Ctrl+T для активации инструмента "Свободное трансформирование" . Ставим якорь на левый нижний угол и поворачиваем прямоугольник на минус 70°:

Нажимаем два раза Enter, появляется предупреждающее окно, соглашаемся, нажимаем ОК. Далее кликаем правой клавишей мыши по слою с прямоугольниками и выбираем "Растрировать слой". В итоге мы получили луч с углом 20°:

Примечание. Т.к мы делали прямоугольники, выходящие за границы холста, пиксели этого луча тоже выходят за границы холста.
Выбираем цвета лучей, эти цвета выставляем на цветовой палитре, я взял голубой #05f9b7 и фиолетовый #7d6dad.:
Теперь пишем экшен. Рекомендую быть внимательными, не пропустите ни одного пункта. (Подробнее о записи экшена ).
1. Нажимаем клавишу X (икс) для замены основного и фонового цвета
2. Копируем слой, нажав Ctrl+J
3. Нажимаем Ctrl+T для активации "свободного трансформирования"
4. Мышкой немного перемещаем центр трансформирования (неважно куда, главное его немного "пошевелить" (важно! белая точка на указателе центра преобразования должна исчезнуть). На панели параметров задаём координаты центра трансформирования 250 и 250 (координаты центра холста) и угол 20°:

5. Нажимаем Enter
6. Перемещаемся на слой вниз, нажав Alt+[
7. Зажимаем клавишу Ctrl и кликаем по иконке нового слоя в панели слоёв
8. Нажимаем Alt+Delete для заливки выделения основным цветом
9. Нажимаем Ctrl+D для снятия выделения
10. Перемещаемся на слой вверх, нажав Alt+]
11. Перемещаем слой вниз в стеке слоёв, нажав на Ctrl+[
Останавливаем запись экшена.
Удаляем слой-копию (он сейчас над под слоем с исходным лучом), становимся на слой с исходным лучом. Запускаем экшен восемнадцать раз. Собственно, это всё.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
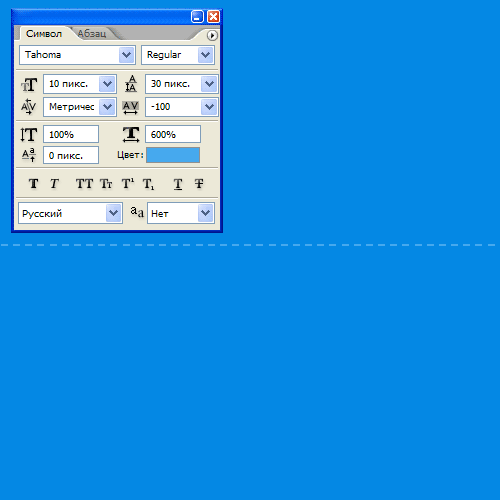
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
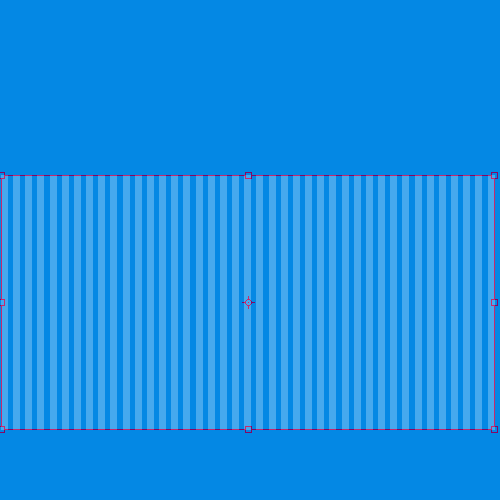
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4

Шаг 1.5
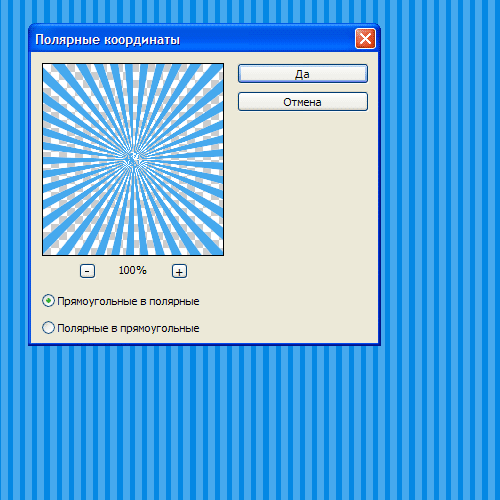
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer). 
В этом уроке Фотошопа Вы узнаете, как быстро можно добавить реалистичные лучи света к Вашей фотографии. Для этого мы будем использовать возможности Фотошопа версии CS5. Поехали!
Откройте Вашу фотографию. В данном случае мы будем добавлять лучи к фотографии леса.
Теперь нам необходимо создать область выделения, которая захватывала бы участки неба, проглядывающие через крону деревьев. Для этого перейдите в панель каналов Channels , которая находится рядом с панелью слоев. Создайте дубликат канала Blue .

Как Вы заметили, участки неба стали белыми. Но и другая часть изображения тоже имеет сероватый цвет. Нам же необходимо четко отделить небо от деревьев, сделав небо белым, а деревья черными. Это требуется для того, чтобы проще было создать нужную область выделения.
Есть очень простой способ добиться такого результата. Вызовите окно заливки Fill , нажав Shift+BackSpace , или перейдите Edit > Fill . В поле источника заливки укажите черный цвет. Для того, чтобы черным цветом залило все, кроме явного белого цвета, поставьте режим смешивания на Overlay .

Жмем ОК . Теперь, удерживая кнопку Ctrl , щелкните мышью по иконке канала. Появится нужная нам область выделения. Перейдите обратно в панель слоев и создайте новый слой. Затем залейте область выделения белым цветом.
Дальше создайте дубликат этого слоя. На этом этапе начинаем использовать возможности Фотошопа по работе с трехмерными объектами. Выделите оба слоя, которые Вы создали (удерживая Ctrl , щелкните по ним) и перейдите 3D > New Volume From Layers .


Вроде как ничего и не произошло)). Но, теперь, обратите внимание на инструменты по работе с 3D-объектами, которые находятся в левой панели инструментов внизу. Выберите инструмент 3D Zoom Camera Tool и щелкните по иконке Perspective Camera на панели свойств инструмента.

Вы увидите, как изменится изображение.

Теперь выберите инструмент 3D Object Slide Tool , щелкните по центру изображения и, удерживая Shift , потяните мышь вниз. Получится вот так:

В этом уроке солнце будет светить между двух деревьев в месте, указанном красным кружком!

Как Вы видите, у наших лучей есть центр, откуда они исходят. Выберите инструмент 3D Object Rotate Tool и переместите центр в указанное место.

Теперь примените стиль Outer Glow к 3D-слою. Для этого просто дважды щелкните по нему мышью. Цвет свечения выберите светло-желтый.

Вот, что у нас получилось.

Осталось акцентировать центр «излучения». Инструментом Gradient Tool на новом слое создайте небольшой радиальный градиент от белого к прозрачному из центра наших лучей.
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:

Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностью
После того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:

Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача - выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.

Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию канала
Теперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:

Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.

Шаг 3: Затемните теневые области с помощью команды Levels
Нам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.

Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.

Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделение
Удерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:

Таким образом вы загрузите канал в виде выделения.

Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.

Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.

Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белым
Нажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слоя
Чтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.

Шаг 8: Примените фильтр Radial Blur к слою Layer 2
Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur - Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:

Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:

Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer Glow
Чтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:

Затем из списка стилей выберете Outer Glow (внешнее свечение):

Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:

Теперь лучи смотрятся куда лучше:

Шаг 10: Поменяйте режим наложения слоя на Soft Light
Сейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):

Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):

Шаг 11: Делаем копию слоя Layer 2
Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.

Шаг 12: Удлиняем солнечные лучи
Теперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:

Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.

Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на земле
На этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.

Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1
Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).

На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:

И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:

Таким незамысловатым способом можно создавать эффект солнечного света.





